Selamat Pagi Kawan MM!
Katakan I Love Monday dalam hati supaya minggu ini bisa dimulai dengan semangat untuk berkarya.
Istilah “featured image” bukanlah hal yang asing bagi kawan sekalian. Istilah ini merujuk pada image/foto yang biasa tampil di halaman muka/homepage, slider, widget, atau bagian lain dalam sebuah website.
Pada blog berbasis Blogspot/Blogger, featured image akan diambil dari image pertama yang ada di dalam artikel/post. Dimanapun lokasi penempatannya, di bagian awal, tengah, akhir, maka image yang pertama akan menjadi featured image.
Image pertama ini juga akan menjadi thumbnail untuk widget “popular post”.
Kawan pemakai Blogspot pasti sudah menyadari hal yang satu ini, seperti kawan lama, Khairunnisa Ast, ibu guru sekaligus blogger pengelola Maringenet yang membahas banyak hal tentang dunia maya.

Cuma, kalau di WordPress (Self Hosted) berbeda.
“Featured image” tidak diambil dari image/foto pertama dalam tulisan. Thumbnail untuk popular post atau widget lainnya juga begitu.
WordPress menyediakan fitur khusus untuk memasukkan “featured image”. Bisa lihat di bawah ini.

Image yang dimasukkan dalam fitur itulah yang kemudian nanti akan tampil di beranda (kalau dikehendaki) atau di widget popular post (juga kalau bloggernya mau)
Fleksibilitas yang diberikan fitur ini adalah
- Penempatan image dalam artikel bebas, dimana kita tidak perlu memasang featured image di urutan pertama. mau di urutan ke 10 juga boleh. Contoh di bawah ini dimana “featured image”berada berjejer dengan image lain.

- Ukuran image bisa berbeda dan menyesuaikan, misalkan di artikel ukuran 640×427 sedangkan di featured image 300×200 (karena biasanya dipakai untuk homepage dan popular post yang memerlukan ukuran lebih kecil)
- Pada template/theme bawaan WP, seperti Twenty Twenty, featured image akan otomatis muncul di bagian paling atas karena diberikan ruang khusus
- Pada template/theme GeneratePress yang Maniak Menulis pakai, tersedia fitur untuk mengaktifkan dan menonaktifkan featured image, jadi bisa disesuaikan dengan kebutuhan
Untuk setiap tulisan di blog MM (setelah migrasi ke WP), featured image tetap dipasang, tapi tidak diaktifkan (dengan begitu tidak diloading dan ditampilkan).
Ukurannya kecil sekali karena sebagai tindakan berjaga-jaga bila suatu saat diperlukan untuk widget saja.
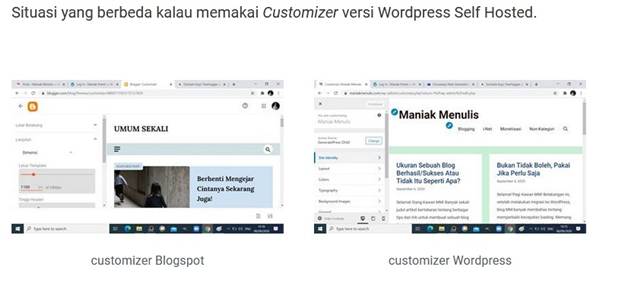
Kira-kira begitulah beda pemasangan featured image di Blogspot dan WordPress Self Hosted.

kalau di wp sih aku tahu, 🤭
eh tapi tadi sempet salah baca, aku pikir tadi aku bacanya cara bikin feature post bukan feature foto
soalnya kalau bikin feature post di blogspot aku masih bingung mas, sering baca blog niche tutorial blogging tapi bingung soalnya banyak kode kodepadahal kadang kalau lagi blom ada updatean post aku pengen ngefeaturein post lama buat kutaruh di atas tapi tanggal ga berubah hahaha
kalau masalah image alias gambar ilustrasi di blog penempatan yang sering kulihat di blog orang pada umumnya adalah fotonya di paling atas dan ada text tulisan judul dengan gambar foto diambil dari penyedia foto bebas…letaknya kebanyakan di atas
kalau aku malah ga
seringnya kutaruh di bawah beberapa paragraf awal…biasanya sih di bawah 1 paragraf awal. Soalnya aku nyamannya begitu sih pas ngliat blog ndiri wekekek
Kalau featured post di Blogspot bukannya ada widgetnya hahahaha… malah gampang. Tinggal pilih post mana yang mau ditampilkan. Kenapa harus masuk ke kode ? (Coba cek entri yang diunggulkan di gadget Blogspot.. ituan Featured Post Mbul)
Iyah betul sekali. Blog MM juga begitu dulu, sekarang tidak lagi..
Kusadar kebiasaanmu MBul.. wakakaka.. karena fotomu jarang di paragraf awal biasanya beberapa paragraf sesudahnya..