Selamat pagi menjelang siang Kawan MM!
Kata orangtua, sesuatu yang berlebihan itu TIDAK BAIK. Yah, memang betul adanya.
Punya badan terlalu gendut, jelas tidak bagus karena berat saat dibawah kemana-mana. Punya badan terlalu kurus, tidak enak dilihat. Tapi, kalau punya badan “yang sedang-sedang saja”, biasanya pasti bikin mata orang melirik.
Iya kan?
Masalahnya, yang sedang-sedang saja (proporsional) itu seperti apa? Sulit memang menentukan. Selera berbeda dan tergantung situasi juga.
Begitu juga dalam urusan ukuran foto/image di blog, prinsip “berlebihan” itu juga tidak bagus. Ukuran foto yang obesitas akan memperlambat kecepatan loading blog. Ukuran terlalu kecil/kurus saat ditampilkan tidak enak juga karena blur atau kekecilan saat ditampilkan di perangkat.
Pertanyaannya sama juga, ukuran yang pas itu yang bagaimana?
Anda Yang Menentukan
Kalau saya ditanya, “Ukuran foto atau image yang baik untuk blog itu seperti apa?” Jawaban saya adalah, “Kok nanya saya, Anda yang punya blog kok”.
Bukan menyindir, tetapi memang sebenarnya Kawan MM yang tahu tentang itu, bukan saya.
Kenapa?
Karena Anda yang tahu karakter “template” yang dipakai.
Masing-masing template akan selalu punya karakter yang berbeda, termasuk cara menampilkan sebuah foto atau image. Tentunya, pengetahuan itu ada di tangan orang yang memasangnya, yaitu Anda semua.
Tapi, kalau saya ditanya cara untuk mengetahuinya, saya bisa memberikan sedikit masukan seperti ini.
Ukuran Ruang Baca
Istilah “ruang baca” ini saya pakai untuk merujuk pada bagian dimana post atau artikel ditayangkan. Bagian yang paling sering dikunjungi pembaca saat berkunjung ke sebuah website.
Di bagian inilah image biasanya paling sering ditayangkan.
Jadi, pertama kali yang harus diketahui adalah berapa ukuran ruang baca di blog yang Anda punya.
Setiap blog pasti berbeda. Ada yang berukuran sebesar “layar” , ada yang sempit, ada yang lebar.
Jadi, tentukan dulu ukuran ruang bacanya.
Maniak Menulis sendiri secara keseluruhan memiliki lebar +- 1000 pixel. Sebagian diambil untuk ruang sidebar (sekitar 30%) dan kemudian jarak pemisah antara ruang. Hasilnya berkisar antara 640-650 pixel.
Kira-kira sebegitu juga ukuran saat masih di Blogspot memakai template Linkmagz.
Jadi, saya sesuaikan fotonya supaya berukuran selebar 640 pixel saja. Pas dengan ruang baca.
Kenapa tidak pakai yang berukuran lebih besar?
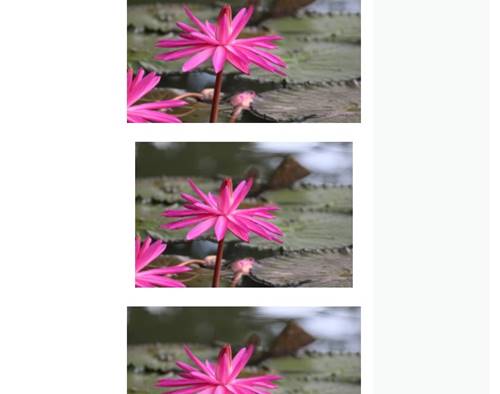
Jawabannya, bisa lihat foto-foto di bawah ini.



Image I berukuran lebih besar 900×600 dan image II yang hanya 640×427 ketika ditampilkan di layar komputer kok sama? Yah karena template/CMS akan melakukan resizing (perubahan ukuran) yang di belakang (tidak terlihat) untuk menyesuaikan dengan ruang dimana foto/image akan ditampilkan
Jadi kenapa harus memasang yang 90×600 kalau nantinya harus diciutkan lagi? Kenapa tidak dibuat pas saja oleh kita sendiri, yaitu 640 pixel lebar saja. Sesuai dengan ruang baca.
Lagipula, hal itu mengurangi lagi satu proses (penciutan).
Image III paling kecil ukurannya. Cuma kalau menyesuaikan dengan ukuran ruang baca, hasilnya foto/image berukuran lebar 300 dilebarkan lagi oleh template ke 640. Resolusinya menjadi rendah sekali dan foto akan terlihat “blur”, “pecah”, “tidak tajam”
Kayak baju anak kecil dengan berat badan 30 Kilogram dipakai orang dewasa berukuran 65 kilogram. Hasilnya bakalan tidak enak dilihat.
Tetapi, kalau dipakai orang berukuran sama, hasilnya bisa bagus. Image III kalau mau ditampilkan dalam ukuran aslinya 300×200 yah tetap tajam atau bagus, seperti di bawah ini.

Ukuran foto yang baik itu yang pas dengan dimana ia akan digunakan. Kalau foto/image mau ditampilkan di ruang baca berukuran 900 pixel, ya lebarnya 900 pixel.
Cuma karena kadang ukurannya jadi terlalu besar, dan kita merasa nggak enak dengan pembaca, ukuran sebenarnya bisa diperkecil. Asal tidak kebanyakan, rasanya masih enak dilihat kalau direnggangkan, meski kalau dilihat secara teliti akan terlihat bahwa kualitas menurun.

Jadi, kalau mau tahu foto/image yang baik, sesuaikan dengan ruang yang tersedia untuk foto itu. Ukurannya bisa di-pas-kan dengan memakai Photoscape, Photoshop, GIMP, Photo Resizer, atau bahkan Paint.
Miskonsepsi Resolusi Foto
Tapi kan semakin besar resolusi yang dipakai foto akan semakin tajam juga? Kenapa tidak memasang yang besar saja supaya hasil maksimal?
Yang seperti ini adalah miskonsepsi (salah pemahaman) terhadap apa itu resolusi foto. Banyak terjadi di masyarakat , terutama diakibatkan gencarnya promosi ponsel dan kamera yang mengedepankan besaran Megapixel.
Itu yang dimanfaatkan para produsen dan penjual. Mereka biasanya selalu menyebutkan kamera 24 MP, 36 MP atau 52 MP. Tapi, mereka jarang menyebutkan lensa dan sensor untuk promosi, kenapa?
Karena sebenarnya, yang menentukan tajam tidaknya hasil foto bukan ukuran resolusi, tetapi LENSA dan SENSORNYA.
Berdasarkan pengalaman, saya pernah memakai iPhone seri 5 (punya seorang kawan) yang hanya 8 MP dengan Android saya yang 13 MP. Harganya, jangan ditanya iPhone saat itu belasan juta, sedangkan ponsel Android yang saya pakai sekarang hanya 2 jutaan sekian.
Hasil fotonya, di layar komputer dan ponsel berbeda jauh. Hasil iPhone lebih tajam, warna lebih jelas, dan hampir semua aspek foto di atas android yang berukuran resolusi lebih besar.
Itu semua karena lensa dan sensor yang iPhone pakai jauh lebih baik (dan lebih berkualitas) dibandingkan android yang saya pakai.
Resolusi bukanlah penentu tajam tidaknya foto, warna, dan sebagainya. Resolusi itu berkaitan dengan ukuran foto saja.
Bayangkan seperti ini
- Kamera iPhone 8 MP dan android (saya) 13 MP, hasilnya dilihat di komputer yang sama == > iPhone jelas unggul jauh
- Tapi, kalau iPhone dan hasil Android dicetak di atas ukuran misalkan 1 M X 1 M, besar kemungkinan hasil Android akan lebih enak dilihat dan hasil iPhone 8 MP akan blur dan tidak jelas. Hasilnya akan seperti IMAGE III di atas karena direnggangkan di luar batas maksimal, sedangkan yang 13 MP punya lebih banyak pixel, hasilnya tidak akan separah yang 8 MP
- Nah, kalau kamera iPhonenya punya ukuran yang sama, 13 MP, maka hasil android akan LEBIH TIDAK ENAK dilihat karena lensa dan sensornya kalah jauh
Resolusi bukanlah penentu kualitas foto.
Contohnya, ya tiga image di atas tadi. Ukuran 900 X 600 pixel akan sama saja dengan ukuran 640×427 pixel di layar/ruang baca yang hanya 640 pixel karena ia dikecilkan.
Proses Penciutan Di Balik Layar
Mengupload foto/image sebesar apapun ke blog, tidak akan memperbaiki kualitas image yang ditampilkan.
Mayoritas template akan melakukan penciutan (resizing) maksimum menyesuaikan dengan ukuran templatenya.
Contoh di bawah ini.

Padahal, ketiga foto itu berbeda ukuran. Yang pertama 1600, kedua 640, ketiga 2400 pixel. Hasilnya di layar hampir sama, hanya yang 640 agak lebih kecil, tetapi yang 1600 dan 2400 sama.
Semua bisa terjadi karena template akan menciutkan image-image tersebut sesuai dengan batas yang ditentukan. Percuma juga kalau ukuran besar tetapi layar untuk menampilkan kecil, hasilnya malah sangat tidak bagus.
Yang menjadi masalah adalah adanya tambahan proses di belakang layar tadi, penciutan. Ukuran foto 5148 x 4237 (22 MP) sebesar 6-7 MB harus diciutkan sesuai ukuran ruang baca yang hanya 640 X (427) atau 0.27 MP saja akan memerlukan waktu dan daya.
Akhirnya, ada waktu tambahan sebelum foto/image tersebut bisa ditampilkan di layar pengguna. Semakin besar ukuran asli akan semakin lama.
Hal ini tidak terjadi kalau “ukuran” sudah sesuai dengan lebar ruang baca (foto ditampilkan tadi).
*****
Jadi, ukuran foto/image yang baik untuk blog itu, bukan yang paling besar, tapi yang pas dengan kebutuhan, yaitu sesuai dengan ruang yang disediakan.
Bila ini dilakukan maka
- tampilan jadi pas
- tidak ada proses tambahan (penciutan)
- waktu loading tetap terjaga
- ukuran file yang didownload pengguna juga tetap terjaga
Tidak gendut, tidak kurus, tapi proporsional.
Jangan takut untuk memasang image, asal jangan obesitas. Bagaimanapun, yang berlebihan itu tidak baik, seperti kata orangtua, tetapi jika pas akan menyenangkan untuk dilihat.
Yang terakhir, sebelum saya lupa, kalau memakai Blogspot, saat upload image ke post pasti ada pilihan kecil/medium/besr/ekstra besar/Ukuran Asli (Original Size).
Pilihan “Ukuran Asli” ini bukan berarti Anda harus upload foto original hasil pemotretan yang ukurannya bermega-mega byte itu. Pilihan ini adalah perintah kepada si template/Blogspot untuk menayangkan foto seperti ukuran saat diupload (diunggah). Kalau saat diupload 640 x 427 pixel, yang ditampilkan ya segitu. Ukuran lain akan memakai setting standar mereka.
(Yang terakhir ini sekaligus meledek seseorang yang saya yakin akan membaca tulisan ini)
Semoga bermanfaat.

WKWKWKKWKW TERPANGGIL LAGI BAIM DI POST INI 🤣🤣🤣🤣.
Nggak apa, Baim senang karena dari kesalahan Baim, bisa membuat kak Anton jadi menjelaskan panjang lebar mengenai gambar, resolusi dan pengetahuan lain yang selama ini Baim miskonsepsi terhadap hal-hal tsb 🤣.
Kemarin-marin, resize foto aja masih ke ukuran 1024 karena pikir hasilnya akan lebih bagus padahal dari template bawaan akan diciutkan lagi ke ukuran 700px, jadi kenapa harus pakai settingan 1024px ya Baim 🤦🏻♀️.
Asikk, jadi nambah ilmu blogging lagi deh Baim setelah ini. Terima kasih banyak ya kak Anton atas ilmunya 😆.
Nah kan muncul orangnya.. wakakakaka.. Makasih untuk ide yang diberikan ya Lia. Sekaligus menunjukkan bahwa dikau memberikan efek bagi banyak blogger, lebih dari dikau sadari.
Jadi malu 😆 tadinya sih nggak mau ngaku huahaha.
Sangat nggak sadar aku akan hal ini kalau kak Anton nggak mention 😂
Sama-sama kak Anton. Jangan lupa royalti kalau post ini jadi viral 😝
Hahahah.. siap Li… nanti ada royalti.. asal ambil sendiri ke Bogor
Ini seperti yg terjadi kalo kita kirim foto melalui WA ato upload ke FB ya mas? Dari size asli, trus pas dikirim ato upload, size auto menciut mengikuti template pada wa ato FB ?
Aku sendiri kalo upload foto ke blog, selalunya memang sudah di resize supaya ga seukuran asli yg size-nya gede. Itu sih aku mikirnya supaya yg baca blogku, ga terlalu lama loading gambar2nya :D. Ntr malah ngaruh ke kuota mereka aku mikirnya .. yg ada kalo loading lama kan, biasanya pada malas utk baca lagi..
Betul Fan.. Template yang sekarang-sekarang sih akan secara otomatis membatasi ukuran yang tampil. Kalau Template blogger yang dulu masih ada satu dua yang tidak
Bisa diduga kamu begitu fan, karena tulisanmu banyak fotonya tapi ga lemotz…