
Wilujeng Sumping, Kawan MM? Semoga semua selalu sehat dan dalam lindungan-NYA.
Anda seorang blogger? Pasti tahu dong apa yang disebut dengan “related post”? Kalau belum penjelasan singkatnya adalah fitur yang biasa ditampilkan di sebuah blog yang menampilkan artikel/tulisan/posting yang related (berhubungan) dengan artikel yang sedang dibaca seseorang.
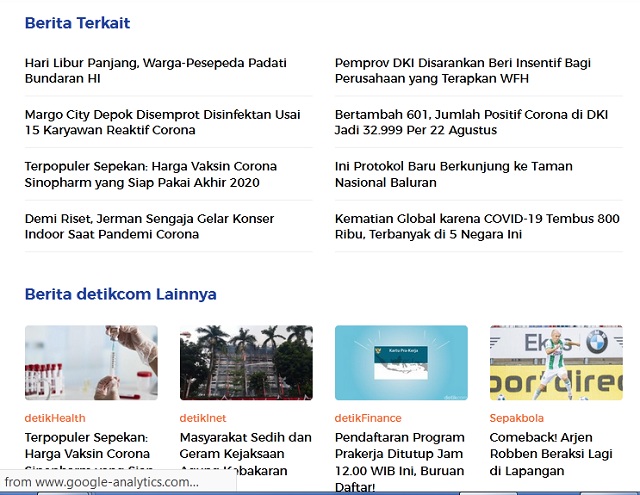
Bentuknya beragam ada yang hanya “image/foto” dengan judul, atau berupa link saja, atau beserta snippet/excerpt (potongan kecil artikel). Posisinya biasanya berada di bawah artikel.
Contohnya seperti di bawah ini, yang di-screenshoot dari lama DETIK.

Pemasangan fitur ini tentu bukan sekedar mempercantik tampilan. Disana ada target dan harapan supaya pembaca tidak cepat-cepat pergi. Sangat diharapkan pembaca yang sudah selesai membaca satu artikel, kemudian bisa menemukan artikel lain yang bisa dibaca. Dengan begitu mereka mau berlama-lama menclok di sebuah website.
Menguntungkan? Sangat karena dengan begitu angka “bounce rate” akan rendah karena pembaca membuka “lebih dari satu laman”. Hasilnya performa blog dianggap meningkat. Kalau tidak salah Alexa dan Google pun menganggap hal ini sebagai indikator sebuah blog yang baik (entah benar atau tidaknya).
Bagi yang pengguna iklan seperti Adsense pun, pengunjung yang tetap tinggal dan membuka lebih banyak laman menguntungkan. Kesempatan iklan diklik pun membesar juga.
Tidak heran kalau semua blogger memasangnya dan para master dunia blogging juga menyarankan memasangnya.
Tetapi..
Seperti terlihat di bawah artikel ini, tidak ada fitur Related Post atau Post Terkait yang terpasang. Yang ada hanya sebuah navigasi kecil (mirip dengan related post) ke artikel sebelum posting ini.
Saya memang menghilangkan fitur related post di semua blog yang saya kelola.
Alasannya cuma satu.
Kecepatan loading.
Saya sadar sekali bahwa pepatah “There ain’t no such thing as a free lunch” atau “Tidak ada yang namanya makan siang gratis”. Pepatah ini bermakna bahwa segala sesuatu ada konsekuensinya.
Fitur related post merupakan salah satu faktor yang mempengaruhi waktu yang diperlukan untuk sebuah laman tampil di halaman pengguna. Fitur itu
- melakukan panggilan ke server untuk mengambil data dan memprosesnya
- menampilkan pada laman
- jika memakai thumbnail maka juga diperlukan waktu untuk mengambil dan menayangkannya
Memang hanya beberapa puluh milidetik untuk setiap url yang ditayangkan, tetapi secara total, jumlahnya lumayan juga dalam memberi pengaruh.
Ada dampak dari pemasangan fitur ini pada sebuah blog.
Setelah memperhatikan dan kemudian mempelajari situasi, saya berpendapat, fitur itu tidak penting-penting banget.
Kok bisa?
Memang, sebagai seorang blogger kita harus berusaha “mempermudah” akses pengunjung untuk menjelajah ke seluruh bagian blog. Bahkan, kalau bisa “membujuk” mereka agar betah berlama-lama di blog kita.
Tapi, saya pikir pemasangan fitur ini dalam bentuk widget/gadget adalah berlebihan. Dalam blog ini saja sudah ada
- Menu yang berbasis pada kategori
- Kemudian Widget posting populer di sidebar (dan akan berada di bawah artikel kalau di ponsel atau perangkat mobile)
- Arsip blog
- Link dalam tulisan
- Kategori dan label di atas dan artikel
Semua ini rasanya sudah cukup memberikan kemudahan untuk diakses. Mereka bisa memilih dengan cara yang mana saja.
Lalu apa fungsinya Related Post? Toh semua artikel/posting yang ditampilkan oleh widget related post biasanya disortir berdasarkan “kategori” atau “label” juga. Sama saja.
Berlebihan (menurut saya).
Pengorbanan waktu loading yang lebih lama tidak sebanding dengan apa yang ditargetkan dan sudah disediakan fitur lain. Tidak maksimal.
Apalagi, setelah mempelajari performa Lovely Bogor yang juga tidak memasang fitur ini, hasilnya baik-baik saja. Bounce rate tidak naik drastis dan bahkan membaik dibandingkan saat memakai template majalah dengan related post berisi enam posting.
Tidak ada efek signifikan dan hasil yang signikan juga.
Jadilah saya memutuskan menghilangkan “related post” dari semua blog yang saya kelola. Kurang berguna dalam membuat pembaca betah.
Baca juga : Beda WordPress Dan Blogspot – Label & Kategori
Setidaknya, saya sudah menghemat waktu loading. Setidaknya para pembaca akan mendapatkan sebuah website hadir sepersekian detik lebih cepat. Ditambah juga lay out dan tampilan blog menjadi lebih sederhana dan tidak penuh dengan widget.
Itu pilihan saya, tetapi entahlah pilihan Anda.

Saya memang nyadar bahwa tidak ada artikel terkait di blog ini. Namun tidak masalah.
Tapi saya baru sadar akan adanya navigasi kecil ke artikel sebelumnya. Mungkin karena saking kecilnya dan tidak saya baca dengan seksama, maka saya tidak menyadarinya.
Padahal dari kemarin saya bolak-balik ke home untuk membaca artikel selanjutnya. Saya pikir menu ke artikel sebelumnya ngga ada, hiks.
Maklum, template baru. Pembaca pun perlu penyesuaian.
Hahaha.. iya NIsa terlalu kecil. Sudah saya buat lebih besar dikit supaya mudah terlihat.
Mudah-mudahan lebih jelas lagi sekarang..
Terima kasih atas sarannya
Navigasi yang dimaksud (tulisan Previous) terlihat lebih rapi dan kesannya kayak buka lembar halaman sebuah buku.
Unik juga 😊
Hahaha.. Met datang di rumah baru Maniak Menulis mas HIm..
Yah, mudah-mudahan tombolnya bermanfaat
Saya ingin punya tombol seperti blog mas yang bisa baca next post atau old post 😆 tapi si kesayangan masih sibuk jadi deh nggak dibuatkan sampai sekarang. Alhasil teman-teman yang mau baca beberapa post saya harus buka satu persatu via home / archive, nggak bisa klik next-next-next seperti yang saya lakukan sekarang ini di blog mas Anton 😍
Bikiiin.. Minta si kesayangan bikin…. hahahahaha…
Saya juga diberi tahu oleh kolega blogger yang berkunjung. Dia cerita di blognya dan saya sadar bahwa hal itu membantu. Jadilah saya usahakan buat itu tombol